Rainbow Borders (Dark Mode)
memorizingthedigitsofpi (modified by yukimayari)
Summary:
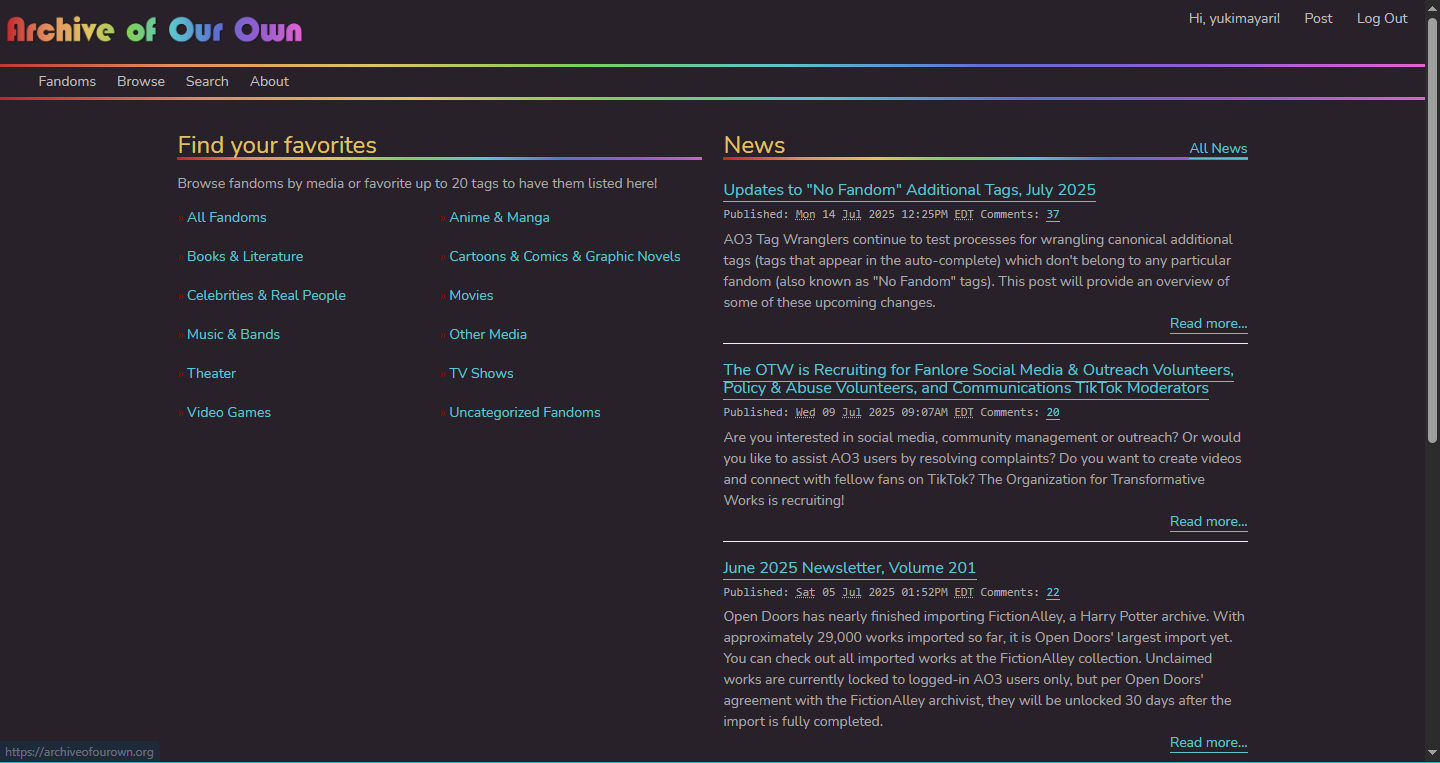
A dark mode AO3 skin with enlarged text and rainbow borders. The font is sans serif and the site is otherwise monochromatic. (Font for all text has been changed to Nunito, tag hover color changed to blue and invisible heading text changed to gray.)

CSS Code:
body,
.toggled form,
.dynamic form,
.secondary,
.dropdown,
h1,
h2,
h3,
h4,
h5,
h6,
.heading,
blockquote,
pre {
font-family: Nunito, Arial, Verdana, Tahoma, sans-serif;
}
#main .fandom h3.heading {
color: #a9a6a9;
}
#main .listbox h3.heading {
color: #a9a6a9;
}
a.tag:hover {
background: #4295BC !important;
}
#workskin p,
li.blurb,
li.comment {
font-size: 120%;
}
.bookmark .count a {
font-size: 90% !important;
background: #282129;
}
#header #search .button,
#header #search .submit,
#header #search .text {
display: none;
}
#greeting img.icon {
display: none;
}
#outer {
background: #282129;
}
#main,
.userstuff h2 {
color: #a9a6a9;
}
#main a,
#modal .content a {
color: #5DC4CF;
}
#header .logo,
#header .heading sup {
display: none;
}
#header h1.heading span {
display: none;
}
#header h1.heading a::before {
display: inline-block;
content: " ";
width: 300px;
height: 40px;
background-image: url("https://64.media.tumblr.com/c964465ed2fd84bb1fe68aef22d32da1/b0e5e6bbcadb1538-aa/s1280x1920/c220b5ecef79adca3ed6fea188fdd58811a405a6.png");
background-size: contain;
background-position-y: bottom;
background-repeat: no-repeat;
}
#header .primary,
#footer,
#header h2 {
background: #282129 !important;
box-shadow: none;
border-top: 3px solid;
border-bottom: 3px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
#greeting .menu {
width: 12em !important;
}
#header .menu {
width: 20em;
}
#header .menu {
background: #282129;
border: 2px solid;
color: #000 !important;
box-shadow: none;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
#header a.dropdown-toggle,
.dynamic form fieldset,
#dashboard a {
color: #bfbcbf;
}
#header .dropdown:hover a {
background: #3e373e;
}
#greeting .user > li:nth-of-type(3) a {
color: #BF242C;
}
#header .menu li a {
color: #bfbcbf !important;
border: none !important;
font-weight: normal;
}
#header .menu li {
border-bottom: none;
}
#header .menu li:hover {
background: #534d54;
}
.splash .module h3,
.home .header h2 {
border-bottom: 3px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
.splash .module h3 {
color: #E0C461;
}
.resp-sharing-button--twitter,
.resp-sharing-button--tumblr {
background: #d1cfcf !important;
}
#footer .heading,
#footer li,
#footer li a,
.filters .expander {
color: #bfbcbf;
}
.media-index .listbox,
.listbox,
li.blurb,
fieldset,
form.verbose legend,
.verbose form legend,
dl.meta,
form.single fieldset,
form dl,
.dynamic form,
li.comment {
background: #282129;
box-shadow: none;
border: 3px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
div.dynamic {
background: #282129;
}
.wrapper {
box-shadow: none;
}
.listbox .index {
background: #282129;
box-shadow: none;
}
.notice,
.comment_notice,
.kudos_notice,
ul.notes,
.caution,
.error,
.comment_error,
.kudos_error,
.alert.flash {
border: 2px solid;
background: #534d54;
box-shadow: none;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
form .notice,
form ul.notes {
box-shadow: none;
}
.required {
color: #E0C461;
}
#user-works.work.listbox.group,
#user-series.series.listbox.group,
#user-bookmarks.bookmark.listbox.group,
.filters dl,
#bookmark-form.post.bookmark form dl,
#main.skins-edit.region form dl,
fieldset.work.meta dl,
fieldset.preface dl,
fieldset#associations dl,
fieldset.privacy dl {
border: none !important;
}
#dashboard.own {
border-top: 8px solid;
border-bottom: 8px solid;
border-image: linear-gradient(90deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
#dashboard .current {
background: #534d54;
color: #bfbcbf;
border: 1px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
#dashboard a:hover {
background: #534d54;
}
.draft {
border: 3px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
background: transparent;
}
.comment div.icon {
border-bottom: 5px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
.comment h4.byline {
background: #534d54;
}
.thread .even {
background: #3e373e;
}
.reading h4.viewed {
background: #534d54;
}
dl.index dd,
.preface h3 {
background: #282129;
border-bottom: 2px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
.child {
background: #282129;
}
a.tag,
a.tag:visited,
a.tag:link {
display: inline-block;
padding: 2px 5px;
margin: 2px 0px;
border-radius: 5px;
}
.commas li:after {
content: "";
}
.warnings .tag {
background: rgba(191, 36, 44, .3);
color: #bfbcbf !important;
border: 1px solid #BF242C;
}
.relationships .tag {
background: rgba(224, 196, 97, .4);
color: #bfbcbf !important;
border: 1px solid #E0C461;
}
.characters .tag {
background: rgba(93, 196, 207, .3);
color: #bfbcbf !important;
border: 1px solid #5DC4CF;
}
.freeforms .tag {
background: rgba(146, 93, 207, .3);
color: #bfbcbf !important;
border: 1px solid #925DCF;
}
.splash .favorite li:nth-of-type(2n+1) a {
background: rgba(93, 196, 207, .3);
border: 1px solid #5DC4CF;
}
input,
textarea,
select,
.post .required .warnings,
dd fieldset,
.autocomplete .notice {
background: #3e373e;
color: #a9a6a9;
}
input:focus,
select:focus,
textarea:focus,
.autocomplete div.dropdown ul {
background: #696469;
color: #d4d3d4;
}
.dropdown {
background: transparent;
}
#modal {
border: 5px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
#modal .content,
#modal .footer {
background: #282129;
color: #a9a6a9;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions button,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: #534d54;
color: #bfbcbf !important;
border: 1px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
.actions li .current {
background: #000;
}
.replied {
background: #3e373e;
color: #7FCF5D;
border: 1px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}
span.unread {
background: #3e373e;
color: #E08D61;
border: 1px solid;
border-image: linear-gradient(45deg, rgba(191, 36, 44, 1) 0%, rgba(224, 141, 97, 1) 14%, rgba(224, 196, 97, 1) 28%, rgba(127, 207, 93, 1) 42%, rgba(93, 196, 207, 1) 56%, rgba(93, 112, 207, 1) 70%, rgba(146, 93, 207, 1) 84%, rgba(227, 100, 208, 1) 100%) 1;
}